新テンプレート パーフェクトトレジャーTOP > 新テンプレート カスタマイズ > サイドバーフリースペースの枠線を排除
サイドバーフリースペースの枠線を排除について
新テンプレートでは、デザイン性の向上をはかったため
いろいろなオシャレが施されています。
サイドバーカテゴリごとに、枠線が挿入されているのもその1つです。
何も入力しない状態でも、この枠線が表示されてしまいます。
ということで、さっそくフリースペースの枠線を消しましょう。
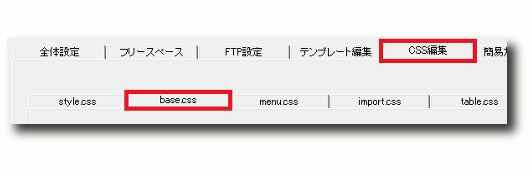
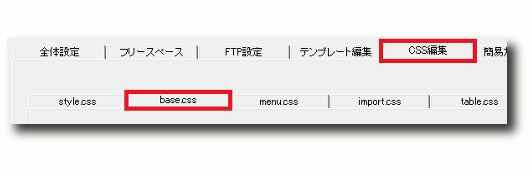
「全体設定」→「CSS編集」→「base.css」を開きます。

その下の画像部分を編集します。
「#sidebar #sidebarFoot」がフリースペース下部のことです。
いろいろなオシャレが施されています。
サイドバーカテゴリごとに、枠線が挿入されているのもその1つです。
しかし、残念なことにサイドバー上下にあるフリースペース部分に
何も入力しない状態でも、この枠線が表示されてしまいます。

これではデザイン性の向上どころか、逆効果ですね^^;
ということで、さっそくフリースペースの枠線を消しましょう。
サイドバーのフリースペースはトップページだけに表示されるよう
変更となっています。
個別ページにも表示させるにはHTMLを変更しなければなりません。
変更となっています。
個別ページにも表示させるにはHTMLを変更しなければなりません。
サイドバーフリースペース上下の枠線 カスタマイズ方法
「全体設定」→「CSS編集」→「base.css」を開きます。

ず〜〜と下へスクロールすると「サイドカラム」がありますので
その下の画像部分を編集します。

「#sidebar #sidebarHead」がフリースペース上部で、
「#sidebar #sidebarFoot」がフリースペース下部のことです。
ここにそれぞれ「border: none; 」というタグを挿入してください。

これでトップページの枠線は表示されなくなりました。
新テンプレート カスタマイズ記事一覧
ヘッダー上の微妙な隙間(線)を排除
ヘッダー上に、微妙ではありますが違和感を感じました。CSSを見てみると、なんと5pxの太線が入っています。このままでは、使用するヘッダーと色合いが合わないことが...
グローバルメニューを追加
グローバルメニューは誘導率をUPさせるのに、非常に効果があります。パーフェクトトレジャー自体に設定は組み込まれているのですが、設置方法等はいまだに説明されていま...
文字種類を"meiryo"へ変更
デフォルト設定では"MS Pゴシック"となっています。個人的にはなんだかカクカク・ザラザラした感じがして読むのにストレスを感じてしまいます。ですので、読みやすい・親...
"HGP創英角ゴシックUB"を変更
「h1〜h6、グローバルメニュー、サイドバータイトル、サイトマップタイトル」は記事本文などとは別の文字設定がされています。使われているのは"HGP創英角ゴシックUB"で...
サイドバーフリースペースの枠線を排除
新テンプレートでは、デザイン性の向上をはかったためいろいろなオシャレが施されています。サイドバーカテゴリごとに、枠線が挿入されているのもその1つです。しかし、残念な...
リンクを青色へ変更
「サイドバーの個別記事リンク」や「カテゴリ記事一覧リンク」「個別ページ下記事一覧リンク」などなど、通常青色で表示されるべきところが、黒文字になっています。「青文字=リンク」...